
Compressing an image is really necessary when you are going to use the picture on an online medium. The compressed images are less in size with very minor or no quality loss when done with Adobe Photoshop. This post is a guide to compress photos through Photoshop.
Photoshop is a great video editing software that is used by professionals because of its features. But for new users, some of the tools and functions of Photoshop are hard to find and use. Well, we are here to guide you in this situation. Compressing pictures is like saving your storage on a physical drive or on the internet if you are about to upload it somewhere. Photoshop offers several compression strategies, according to the need and quality.
How to Compress Picture Size in Abobe Photoshop
Photoshop offers several compression methods, which include image size compress and saving compression. Image size and saving image compression are different and can be used in different situations.
1. Image Size Compression
This provides the best image compression in Adobe Photoshop. Image size compression includes changing image size, image format change, height-width moderation, resolution change, resampling, and more. For some users, these settings might be non-understandable, but nothing to worry about it. Just reduce some of the values there and you are good to go.
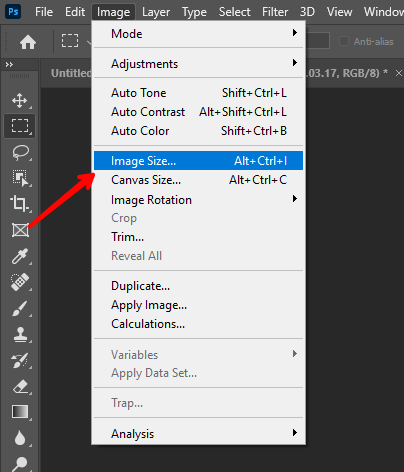
Head over to Image>image size.

Careful to modify them, otherwise it may increase the image size.
Here is what all the options do, and how you can use them.

Dimensions
The “dimension” will show the original image dimension in different values. But it is not related to the image size compression, you can leave it as it is.
- The “fit to” option can be used to apply preset given there.
Width and height
“Width and height” are the options that really matter with the image size compression. Change them accordingly, but don’t make them too small.
Resolution
“Resolution” is also related to the image size compression, change it and make it lower as much you can do without affecting the image quality a lot.
Make sure that the resolution does not make a severe impact on the image quality.
Resample
“Resampling” an image means changing the pixel dimensions on an image. Resampling can degrade image quality but can also reduce the image size. Downsampling decreases the number of pixels in the image, while upsampling increases the number.

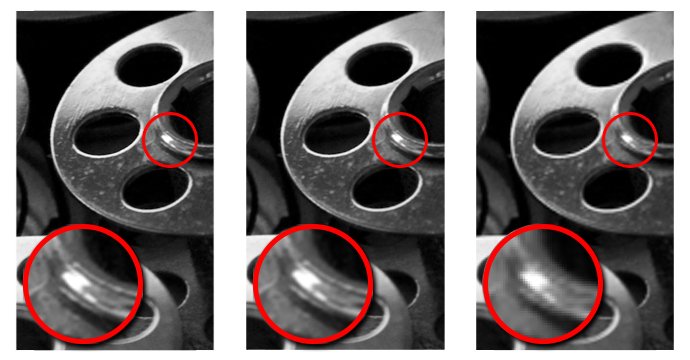
The images you are seeing have decreased quality and sizes from left to right.
The detail in the original image (left) is crisp; the detail in the upsampled version (center) is slightly blurred, and the detail in the downsampled version (right) is lost.
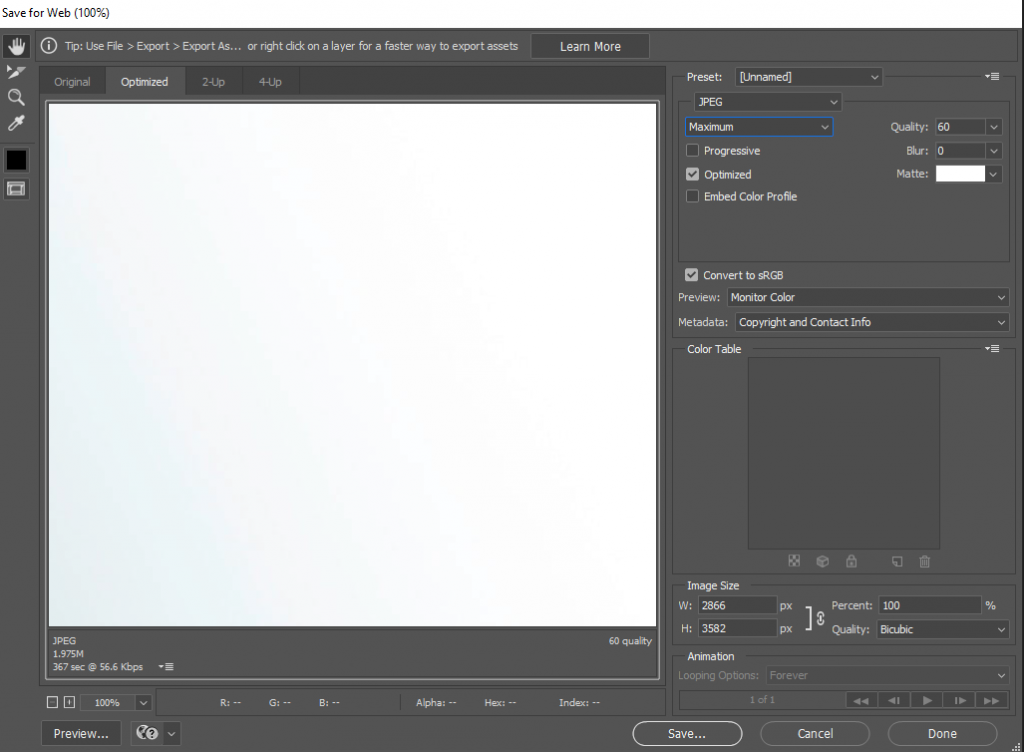
2. Save for Web Compression
This compression can be used to compress those images that are being uploaded to the internet, this can also be used for normal storage images too. Here are all the options that photoshop saves for web offers and how you can use them to compress your images,
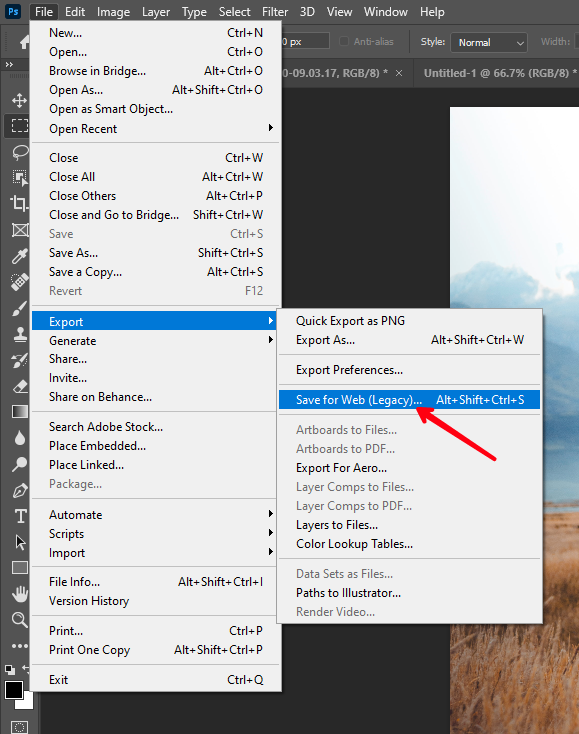
Head over to file>export>save for web.

Here are some of the options and how you can use them in the “save for web”.

Preset
Use the preset to apply compression, high, low, and medium presets are available. Use them according to the image formats.
Image Size
Image sizes are also available here, changing the width and height, percentage of compression or quality, and resampling method. Default resampling is good.
So, this is how you can reduce the size of images and compress the images with minor quality losses.
Leave a Reply